





Heading
We Build
Design Systems
We Build
Design Systems
We Build
Design Systems
Ship multiple products faster now with better collaboration, consistency, and standardization.
Ship multiple products faster now with better collaboration, consistency, and standardization.
What We Deliver
You get a scalable and customizable Design System. It will foster better collaboration and increased productivity. There will be a single source of truth, and every interaction will be catered to your needs. Here is a sneak peek of the many perks you get.
Design analysis
Get a 360° review of your design workflow - brand alphabet check, UI analysis, and component library audit.
You obtain a fully customizable UI library on Figma. Design language and guidelines are standardized, reducing inconsistency in the final outputs.
CodeBase
Receive a codebase repository for all components on a preferred tech stack — React, React Native, Flutter; for iOS, Android, and web. This simplifies the development process and reduces errors.
Dedicated Website
The design and development guidelines are etched on a landing page. Will include design principles, guidelines, component library documentation, and governance strategy.
End-to-end implementation
Get a complete Design System ecosystem created by us. From the components to the codebase and website. It will be a plug-and-play for your team.
Maintenance
Receive support on the Design System with constant updates to the workflow to meet targets. Your teams also get assistance in their usage of the system.
What We Deliver
You get a scalable and customizable Design System. It will foster better collaboration and increased productivity. There will be a single source of truth, and every interaction will be catered to your needs. Here is a sneak peek of the many perks you get.
Design analysis
Get a 360° review of your design workflow brand alphabet check, UI analysis, and component library audit.
Figma Component
Library
You obtain a fully customizable UI library on Figma. Design language and guidelines are standardized, reducing inconsistency in the final outputs.
Receive a codebase repository for all components on a preferred tech stack — React, React Native, Flutter; for iOS, Android, and web. This simplifies the development process and reduces errors.
The design and development guidelines are etched on a landing page. Will include design principles, guidelines, component library documentation, and governance strategy.
Get a complete Design System ecosystem created by us. From the components to the codebase and website. It will be a plug-and-play for your team.
Receive support on the Design System with constant updates to the workflow to meet targets. Your teams also get assistance in their usage of the system.
What We Deliver
You get a scalable and customizable Design System. It will foster better collaboration and increased productivity. There will be a single source of truth, and every interaction will be catered to your needs. Here is a sneak peek of the many perks you get.
Design analysis
Get a 360° review of your design workflow brand alphabet check, UI analysis, and component library audit.
You obtain a fully customizable UI library on Figma. Design language and guidelines are standardized, reducing inconsistency in the final outputs.
Receive a codebase repository for all components on a preferred tech stack — React, React Native, Flutter; for iOS, Android, and web. This simplifies the development process and reduces errors.
The design and development guidelines are etched on a landing page. Will include design principles, guidelines, component library documentation, and governance strategy.
Get a complete Design System ecosystem created by us. From the components to the codebase and website. It will be a plug-and-play for your team.
Receive support on the Design System with constant updates to the workflow to meet targets. Your teams also get assistance in their usage of the system.
What We Deliver
You get a scalable and customizable Design System. It will foster better collaboration and increased productivity. There will be a single source of truth, and every interaction will be catered to your needs. Here is a sneak peek of the many perks you get.
Design analysis
Get a 360° review of your design workflow - brand alphabet check, UI analysis, and component library audit.
You obtain a fully customizable UI library on Figma. Design language and guidelines are standardized, reducing inconsistency in the final outputs.
CodeBase
Receive a codebase repository for all components on a preferred tech stack — React, React Native, Flutter; for iOS, Android, and web. This simplifies the development process and reduces errors.
Dedicated Website
The design and development guidelines are etched on a landing page. Will include design principles, guidelines, component library documentation, and governance strategy.
End-to-end implementation
Get a complete Design System ecosystem created by us. From the components to the codebase and website. It will be a plug-and-play for your team.
Maintenance
Receive support on the Design System with constant updates to the workflow to meet targets. Your teams also get assistance in their usage of the system.
Why Design System
Why Design System
Explore and discover more about Design Systems with our collection of useful resources. Learn more about how to develop, implement, and maintain a Design System, and why building one is essential for your company.
Explore and discover more about Design Systems with our collection of useful resources. Learn more about how to develop, implement, and maintain a Design System, and why building one is essential for your company.
Why Design System
Explore and discover more about Design Systems with our collection of useful resources. Learn more about how to develop, implement, and maintain a Design System, and why building one is essential for your company.

Design Language
Across Teams
BETTER COLLABORATION, FASTER SHIPPING.
BETTER COLLABORATION, FASTER SHIPPING.
BETTER COLLABORATION, FASTER SHIPPING.
Unified Language Across Teams
Unified Language Across Teams
Unified Language Across Teams
Design systems bring every stakeholder — engineers, designers, product managers, and the C-suite team — all on the same page. With one source of truth for logos, icons, or codebases, there is better synergy; and, by extension, faster shipping.
Design systems bring every stakeholder — engineers, designers, product managers, and the C-suite team — all on the same page. With one source of truth for logos, icons, or codebases, there is better synergy; and, by extension, faster shipping.
Design systems bring every stakeholder — engineers, designers, product managers, and the C-suite team — all on the same page. With one source of truth for logos, icons, or codebases, there is better synergy; and, by extension, faster shipping.
Design systems bring every stakeholder — engineers, designers, product managers, and the C-suite team — all on the same page. With one source of truth for logos, icons, or codebases, there is better synergy; and, by extension, faster shipping.

Design Language
Across Teams

Design Language
Across Teams
GREATER ROI, HIGHER CONSISTENCY.
GREATER ROI, HIGHER CONSISTENCY.
IMPROVED USER-EXPERIENCE, BETTER USABILITY
GREATER ROI, HIGHER CONSISTENCY.
Lesser Design Debt Across The Ecosystem
Lesser Design Debt Across The Ecosystem
Lesser Design Debt Across The Ecosystem
Following good design practices is not cumbersome with a sound design system. This ensures reduced design debt and better consistency in the components created. Result: Long-term ROI is not compromised for short-term goals.
Following good design practices is not cumbersome with a sound design system. This ensures reduced design debt and better consistency in the components created. Result: Long-term ROI is not compromised for short-term goals.
Following good design practices is not cumbersome with a sound design system. This ensures reduced design debt and better consistency in the components created. Result: Long-term ROI is not compromised for short-term goals.
Following good design practices is not cumbersome with a sound design system. This ensures reduced design debt and better consistency in the components created. Result: Long-term ROI is not compromised for short-term goals.

Consistency Across Design Ecosystems
New UI approved
REDUCED REDUNDANCIES, HIGHER USABILITY.
Effort Duplication Gets Eliminated
Design systems increase the usability of the components and the assets created. Teams can make modifications to the assets without having to reinvent the wheel. This facilitates better productivity and zero duplication of efforts.

Better Productivity
& Zero Duplication

Better Productivity
& Zero Duplication

Better Productivity
& Zero Duplication
REDUCED REDUNDANCIES, HIGHER USABILITY.
REDUCED REDUNDANCIES, HIGHER USABILITY.
Effort Duplication Gets Eliminated
Effort Duplication Gets Eliminated
Design systems increase the usability of the components and the assets created. Teams can make modifications to the assets without having to reinvent the wheel. This facilitates better productivity and zero duplication of efforts.
Design systems increase the usability of the components and the assets created. Teams can make modifications to the assets without having to reinvent the wheel. This facilitates better productivity and zero duplication of efforts.
47%
47%
47%
FASTER
DEVELOPMENT CYCLE
FASTER
DEVELOPMENT
CYCLE
FASTER
DEVELOPMENT CYCLE
32%
32%
32%
HIGHER GROWTH
REVENUE
HIGHER GROWTH
REVENUE
Design &
Development Time
60%
60%
60%
REDUCTION IN
DESIGN DEBT
REDUCTION IN
DESIGN DEBT
REDUCTION IN
DESIGN DEBT


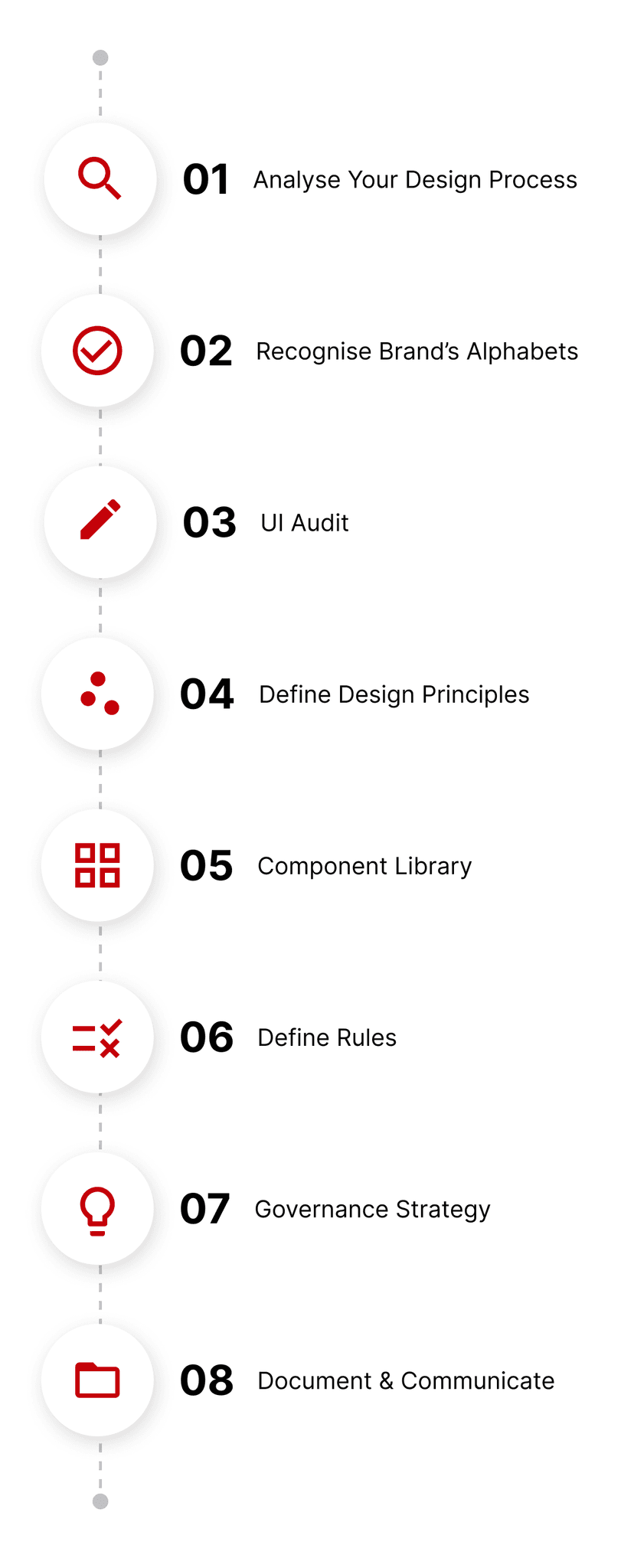
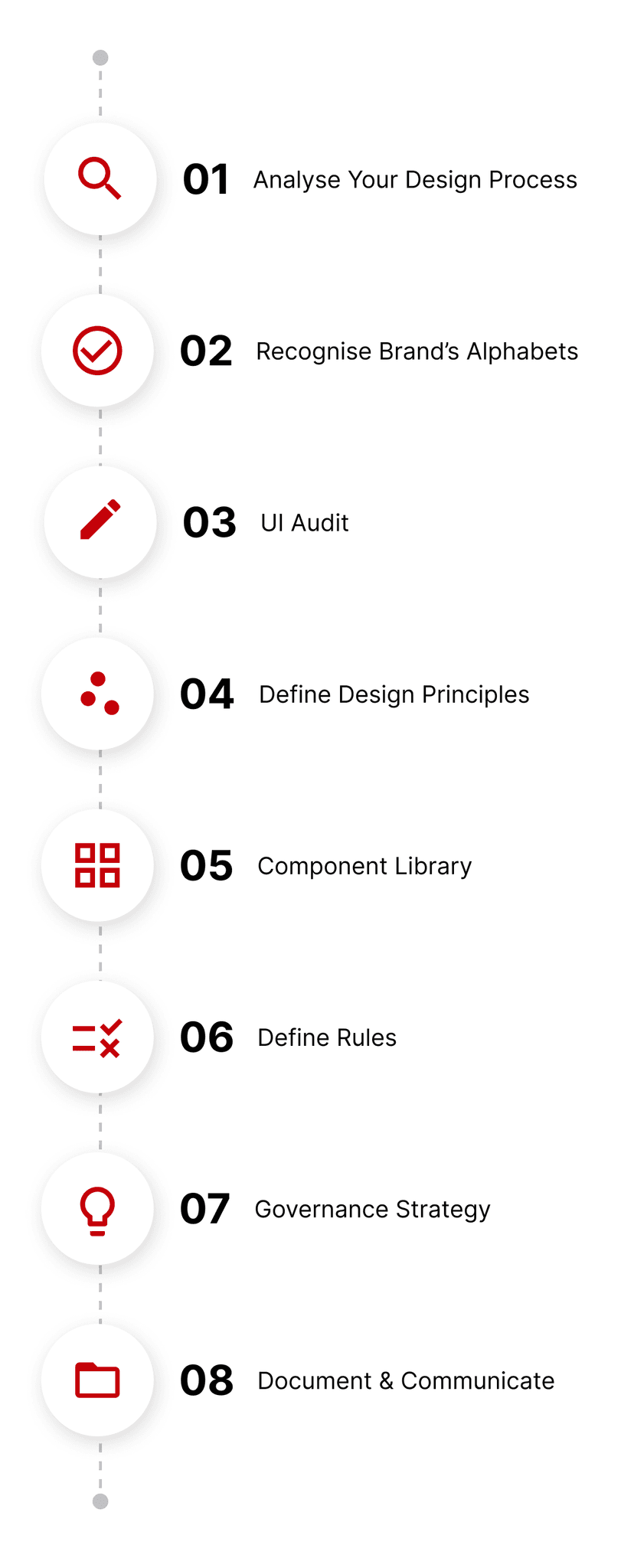
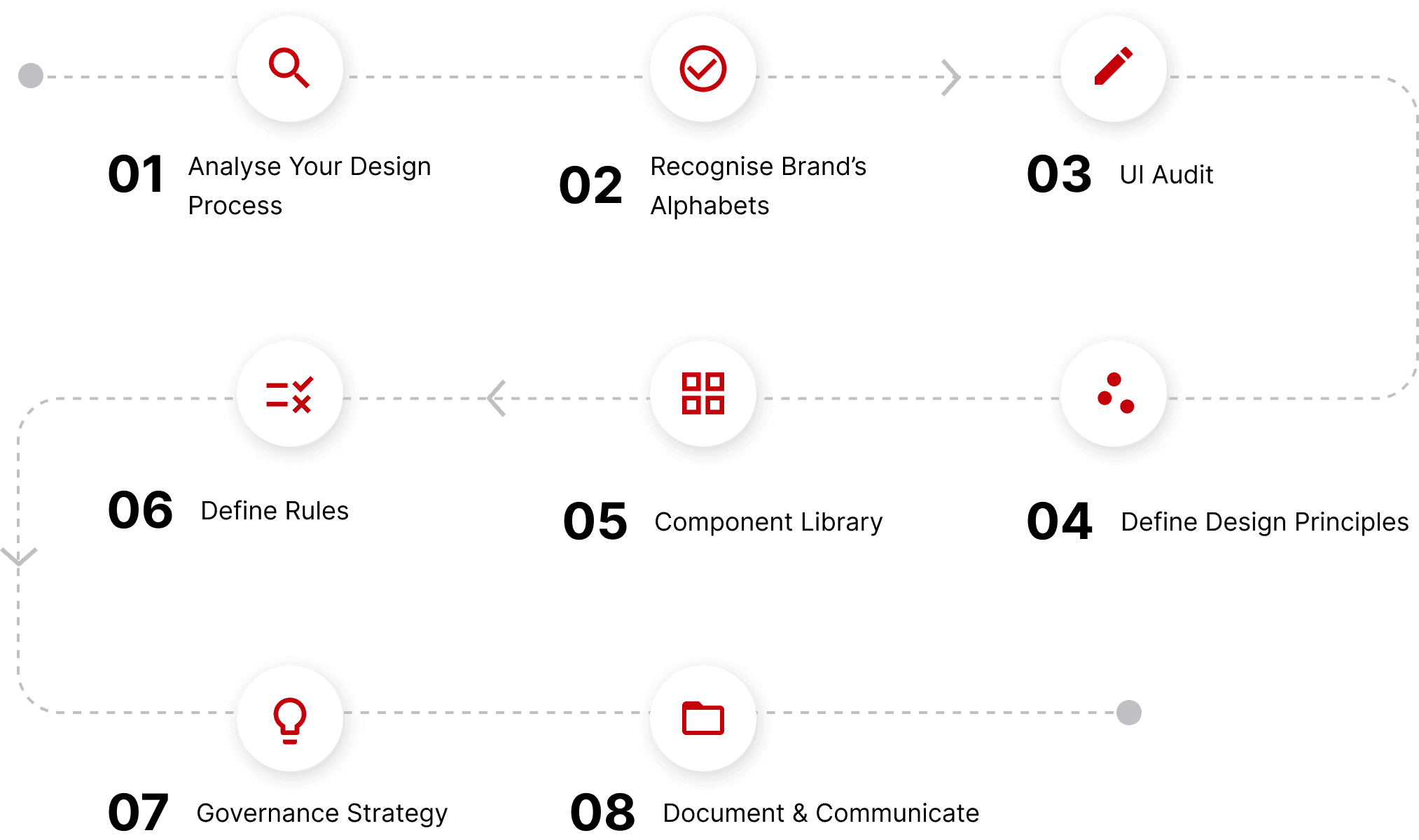
How We Work Our Magic?
How We Work Our Magic?
How We Work Our Magic?

Our Client Stories
Our Client Stories
Our Client Stories

Everything is plug-and-play! That makes it a cakewalk to start the standardized process of design and development. The great support and dedicated websites are fantastic cherries on top.
Everything is plug-and-play! That makes it a cakewalk to start the standardized process of design and development. The great support and dedicated websites are fantastic cherries on top.
Everything is plug-and-play! That makes it a cakewalk to start the standardized process of design and development. The great support and dedicated websites are fantastic cherries on top.

We chose them to create our Design System, considering their experience and knowledge in the area of Designing and Development. The team worked on creating the Design System and accordingly tweak the screens where needed. They were very helpful, responsive throughout the project. They understood the requirement well and delivered a good Design System within the given time.
We chose them to create our Design System, considering their experience and knowledge in the area of Designing and Development. The team worked on creating the Design System and accordingly tweak the screens where needed. They were very helpful, responsive throughout the project. They understood the requirement well and delivered a good Design System within the given time.
We chose them to create our Design System, considering their experience and knowledge in the area of Designing and Development. The team worked on creating the Design System and accordingly tweak the screens where needed. They were very helpful, responsive throughout the project. They understood the requirement well and delivered a good Design System within the given time.
Manager, User Experience Team,
Pepperfry.
Our Client Stories
Get Started for Free!
Get Started for Free!
Get Started
for Free!
Experience the perks of getting a design system without any commitments. Get started with GeekLego today.
Experience the perks of getting a design system without any commitments. Get started with GeekLego today.
Experience the perks of getting a design system without any commitments. Get started with GeekLego today.
What You Get
Code Base for component library ·
HTML & CSS · React or Flutter
Design system assets - logos,
lcons etc
5 predefined Figma components
What You Get
What You Get
5 predefined Figma components
5 predefined Figma components
Code Base for component library ·
HTML & CSS · React or Flutter
Code Base for component library · HTML & CSS · React or Flutter
Design system assets - logos, lcons etc
Design system assets - logos, lcons etc
Pricing
Pricing
Pricing
StartUp Package
Key Features
40 predefined Figma components
Design system assets - logos, lcons etc
Codebase for component library
· HTML & CSS
· React or Flutter
Basic documentation (shared over email)
Pre-recorded videos to train the team
StartUp Package
Key Features
40 predefined Figma components
Design system assets - logos, lcons etc
Codebase for component library
· HTML & CSS
· React or Flutter
Basic documentation (shared over email)
Pre-recorded videos to train the team
Enterprise Package
Key Features
Complete brand, UI and component library audit
Figma library with as many customized components as per requirement
Design system assets - logos, lcons etc
Codebase for component library
· HTML & CSS
· React or Flutter
Dedicated website with document with:
· Design Principles & Guidelines
· Component library document
· Governance Strategy
· Rules
End to end implementation of the design system
Training with live / Q&A sessions, free email support
Short-term / long-term support and consultation and maintenance as per requirement
Enterprise Package
Key Features
Complete brand, UI and component library audit
Figma library with as many customized components as per requirement
Design system assets - logos, lcons etc
Codebase for component library
· HTML & CSS
· React or Flutter
Dedicated website with document with:
· Design Principles & Guidelines
· Component library document
· Governance Strategy
· Rules
End to end implementation of the design system
Training with live / Q&A sessions, free email support
Short-term / long-term support and consultation and maintenance as per requirement
Resources
Resources
Resources
Resources
A comprehensive design system resource curated by our experts in the field. Steps and recommendations on a variety of topics, starting from the very basics of the Design System.
A comprehensive design system resource curated by our experts in the field. Steps and recommendations on a variety of topics, starting from the very basics of the Design System.
A comprehensive design system resource curated by our experts in the field. Steps and recommendations on a variety of topics, starting from the very basics of the Design System.
Events
Events
Events
We love to keep ourselves inspired and updated with all things Design Systems. We keep hosting and organizing events and meetups and attending conferences regularly.
We love to keep ourselves inspired and updated with all things Design Systems. We keep hosting and organizing events and meetups and attending conferences regularly.
Design Hybrid Meetup
Low-code/No-code
Introduction to Design System
Videos
Videos
Videos
Through our video series, we explain the nitty gritties, applications, importance, and myths surrounding a Design System. Learn all about what makes a highly value-adding Design System for your company and products.
Through our video series, we explain the nitty gritties, applications, importance, and myths surrounding a Design System. Learn all about what makes a highly value-adding Design System for your company and products.
What is a Design System
Episode 1
Why we need a Design System
Episode 2
Foundation in Design System
Episode 3
Join our Community
Join our Community
Join our Community
Interact with the Design System experts and enthusiasts. Join our community to share insights and stay updated on the latest news, events, and experiments on Design Systems.
Interact with the Design System experts and enthusiasts. Join our community to share insights and stay updated on the latest news, events, and experiments on Design Systems.
Interact with the Design System experts and enthusiasts. Join our community to share insights and stay updated on the latest news, events, and experiments on Design Systems.





